45 chart js show labels
Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position. Hide scale labels on y-axis Chart.js - Devsheet Last Updated: September 14, 2022 javascript Share on : In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } });
Tooltip | Chart.js #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the tooltip caret.

Chart js show labels
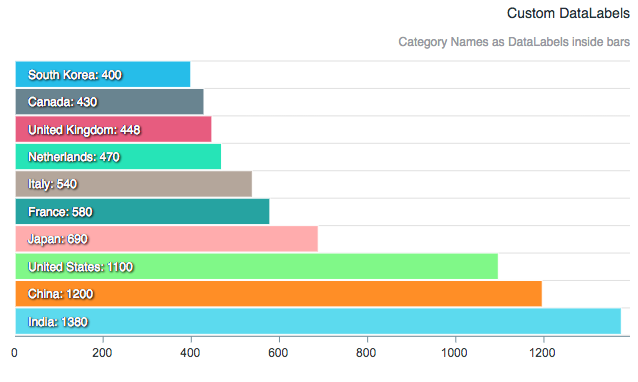
3.x Migration Guide | Chart.js Chart.js 3 is tree-shakeable. So if you are using it as an npm module in a project and want to make use of this feature, you need to import and register the controllers, elements, scales and plugins you want to use, for a list of all the available items to import see integration. How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. const ctx = document.getElementById ("barChart"); const myChart = new Chart (ctx, { type: "bar", data: { labels: ["label 1", "label 2"], datasets: [ { label: "My Label", backgroundColor: "rgba (159,170,174,0.8)", borderWidth: 1, hoverBackgroundColor: "rgba (232,105,90,0.8)", hoverBorderColor: "orange", scaleStepWidth: 1, data: [4, 5], }, ], }, options: { legend: { labels: { ... React Chart.js Data Labels - Full Stack Soup ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend); Enable the Data Label Plugin. To enable a stacked bar chart, set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset.
Chart js show labels. Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse function addData (chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } addData(myChart, 'SolidJS', 18200) The update() method is meant to be called after altering the data object, and safely updates the chart. It re-renders the scales, legend and the entire chart, so any changes made will be present without additional calls. javascript - Display a list of labels in Chart.js - Stack Overflow Display a list of labels in Chart.js. I have a problem with the graphics of CHART.JS when trying to get my data from python to pass my list of values as labels in my chartjs grouped bar chart , my list of values is considered as one variable , not all variables of the list are considered as labels ! [Solved] Multiple line labels for chart js | 9to5Answer I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. Label Annotations | chartjs-plugin-annotation Annotations for Chart.js. Position. A position can be set in 2 different values types: 'start', 'center', 'end' which are defining where the label will be located a string, in percentage format 'number%', is representing the percentage on the size where the label will be located; If this value is a string (possible options are 'start', 'center', 'end' or a string in percentage format), it is ...
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. angular - Bar chart labels in Chart.JS - Stack Overflow I am creating a bar chart with 3 lines over it using the code below. I am trying to figure out how to get data labels to show on each of the bars and also 1 for each line (although I would settle for just on the bars. I have added the chartjs-plugin-datalabels to my project but cannot figure out how to use it. I am using chart.js v3.5.1. javascript - chartjs-plugin-datalabels not showing on stacked ... 2. Since version 1.x, the chartjs-plugin-datalabels plugin no longer registers itself automatically. It must be manually registered either globally or locally as described here. Therefore, to make it work, you could add the following line to your code prior to create the chart. Chart.register (ChartDataLabels); lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ...
angular - Chart js dataset label not showing - Stack Overflow const labels: string[] = []; const sold: number[] = []; const released: number[] = []; for (const d of r.data) { labels.push(d.date); sold.push(d.sold); released.push(d.released); } const quarterChart = new Chart('quarterGraphCanvas', { type: 'line', data: { labels, datasets: [ { label: 'Sold Amount', data: sold, fill: false, borderColor: 'red', }, { label: 'Released Amount', data: released, fill: false, borderColor: 'blue', }, ], }, options: { plugins: { tooltip: { mode: 'index', intersect ... javascript - getting chartsjs to show key of data label instead of ... I am having trouble with my chartsjs labels. my graph generates fine, I am trying to set the chart so that the data labels are for the text part of the data and not the numbers part. my code shows the data labels as 4, 6 and 2 where as i need them to show the text: me, you and them. Data Labels in JavaScript (ES5) Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. How to show labels above pie chart in chart.js - Stack Overflow you can checkout this plugin to display the labels outside pie chart in chartjs. to add it in the react-charts-2 you can use its plugins prop. Don't know how to pass props then please checkout to know how to pass props in Component.
Cartesian Axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes ``
Common tick options to all axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes ``
React Chart.js Data Labels - Full Stack Soup ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend); Enable the Data Label Plugin. To enable a stacked bar chart, set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset.
How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. const ctx = document.getElementById ("barChart"); const myChart = new Chart (ctx, { type: "bar", data: { labels: ["label 1", "label 2"], datasets: [ { label: "My Label", backgroundColor: "rgba (159,170,174,0.8)", borderWidth: 1, hoverBackgroundColor: "rgba (232,105,90,0.8)", hoverBorderColor: "orange", scaleStepWidth: 1, data: [4, 5], }, ], }, options: { legend: { labels: { ...
3.x Migration Guide | Chart.js Chart.js 3 is tree-shakeable. So if you are using it as an npm module in a project and want to make use of this feature, you need to import and register the controllers, elements, scales and plugins you want to use, for a list of all the available items to import see integration.














%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)

























Post a Comment for "45 chart js show labels"