41 highcharts data labels vertical align
Javascript HighCharts adding a severe drop shadow to data labels The Javascript source code to do "Javascript HighCharts adding a severe drop shadow to data labels" is. Copy $(function () {// w w w .d e m o 2 s . c o m ... › highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.

Highcharts data labels vertical align
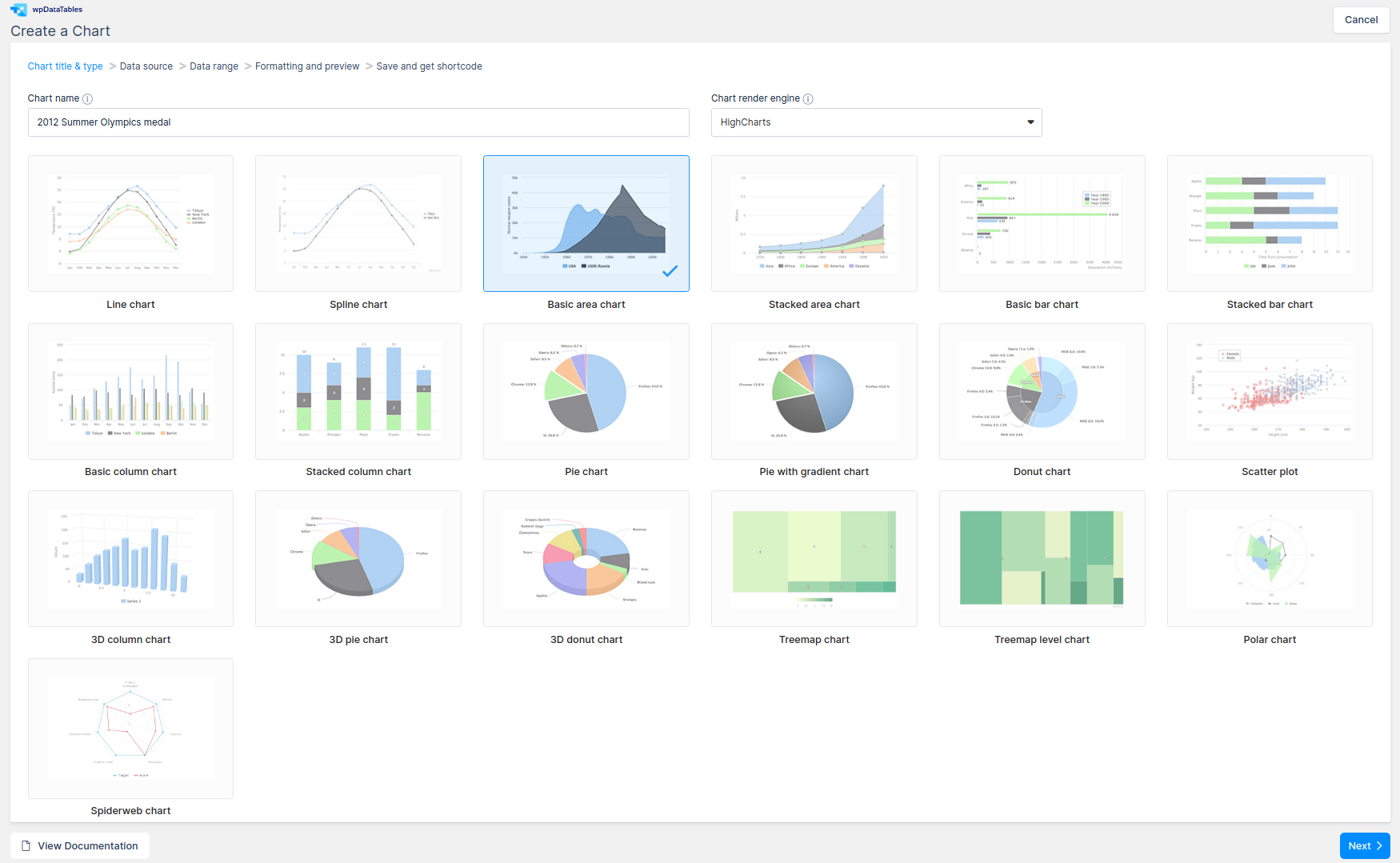
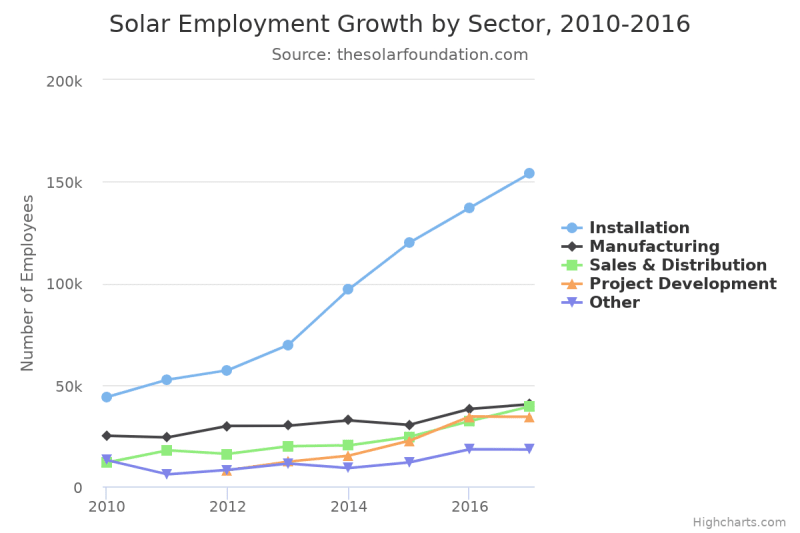
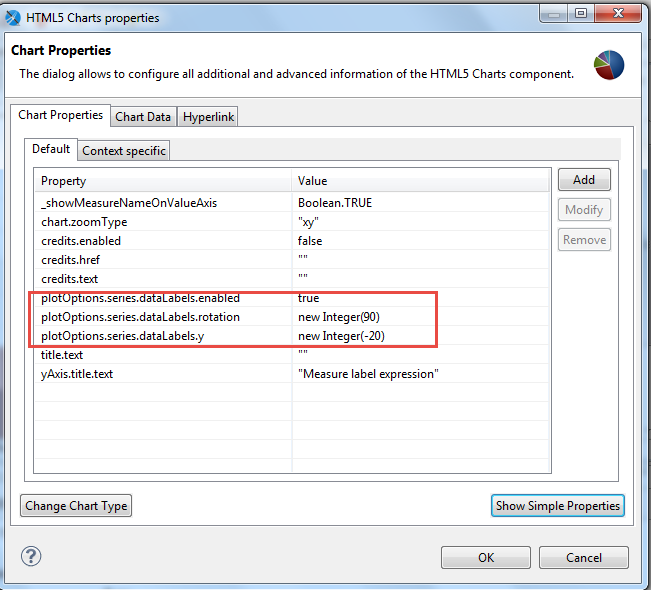
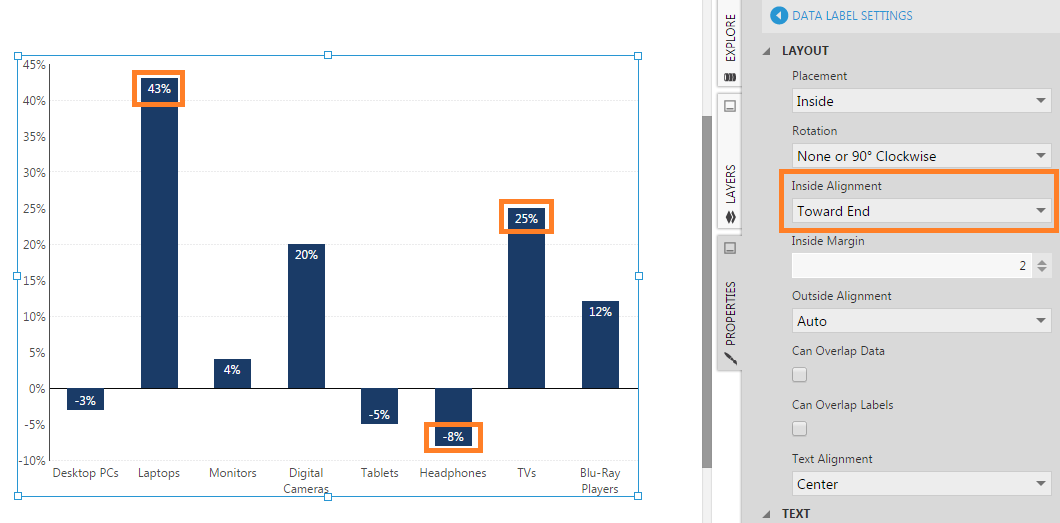
Highcharts advanced properties for bar chart - Display vertical labels ... Dec 7, 2015 ... 3) Click on "Add" button to add below 3 properties. ... # This property enables the data values to show on bar(values would be outside of bar). Highcharts - verticalAlign on dataLabels not working on line graph Feb 27, 2013 ... This important information should be there. It only says: "The vertical alignment of a data label. Can be one of top, middle or bottom. The ... › demo › scatterScatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing height and weight by gender, showing a clear trend where men are on average taller and heavier than women.
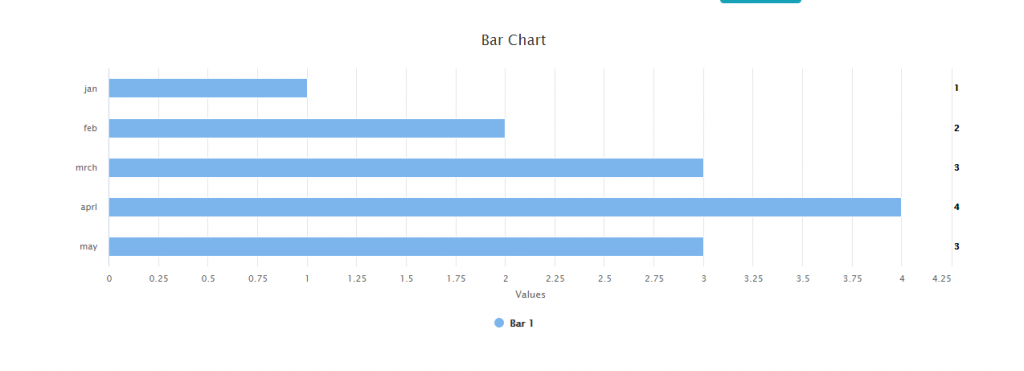
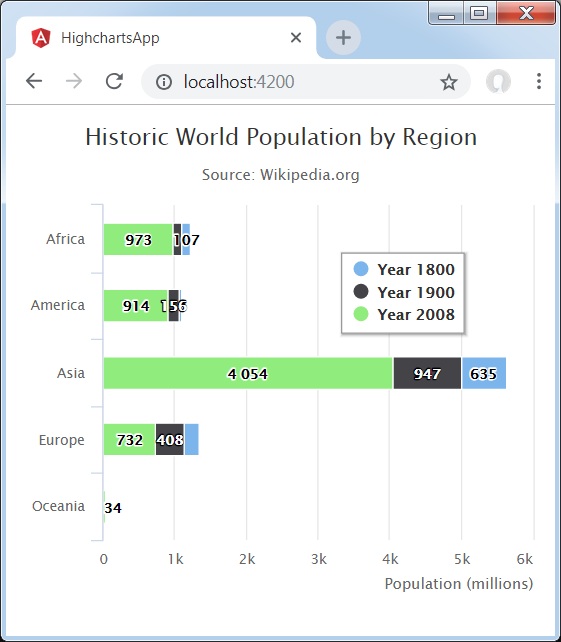
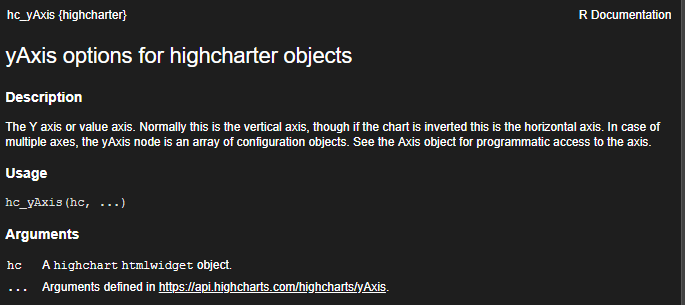
Highcharts data labels vertical align. › demo › bar-basicBasic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read. plotOptions.series.dataLabels.verticalAlign | highcharts API Reference The vertical alignment of a data label. Can be one of top , middle or bottom . The default value depends on the data, for instance in a column chart, ... Datalabels - vertical align · Issue #1554 · highcharts ... - GitHub Mar 1, 2013 ... When a text has verticalAlign:top, it means that the top of the text is aligned to the top of the alignment box. When a text has verticalAlign: ... series.variablepie.dataLabels.verticalAlign | highcharts API Reference The vertical alignment of a data label. Can be one of top , middle or bottom . The default value depends on the data, for instance in a column chart, the label ...
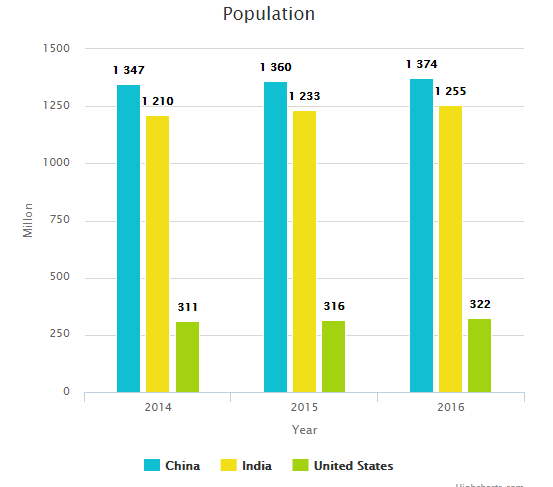
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Set color, align, x position for bar chart data labels - Java2s.com highcharts - Set color, align, x position for bar chart data labels. › demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Column Chart with Rotated Labels - Tutorialspoint We have already seen the configuration used to draw a chart in Highcharts ... dataLabels = { enabled: true, rotation: -90, color: '#FFFFFF', align: 'right', ...
Highcharts separate datalabels per series I have the following high charts: chart = new Highcharts. ... x +' score'; } }, legend: { layout: 'vertical', align: 'left', verticalAlign: 'top', x: 320, y: 35, ... Highcharts Demo - JSFiddle - Code Playground ... 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, plotOptions: { series: { dataLabels: { enabled: true, align: 'right', ... cloud.tencent.com › developer › articlepandas系列8-分类类型categories - 腾讯云开发者社区-腾讯云 Mar 01, 2021 · 用整数表示的方法称为分类或者字典编码表示法,不同值的数组称为分类、字典或者数据集。 › demo › scatterScatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing height and weight by gender, showing a clear trend where men are on average taller and heavier than women.
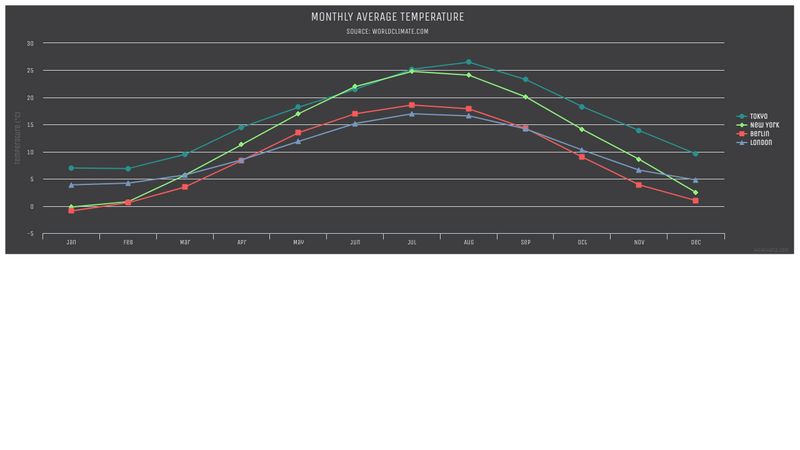
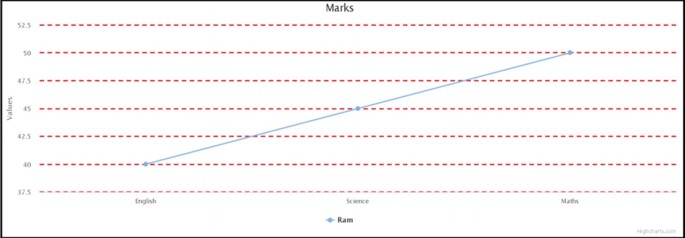
Highcharts - verticalAlign on dataLabels not working on line graph Feb 27, 2013 ... This important information should be there. It only says: "The vertical alignment of a data label. Can be one of top, middle or bottom. The ...
Highcharts advanced properties for bar chart - Display vertical labels ... Dec 7, 2015 ... 3) Click on "Add" button to add below 3 properties. ... # This property enables the data values to show on bar(values would be outside of bar).





































Post a Comment for "41 highcharts data labels vertical align"