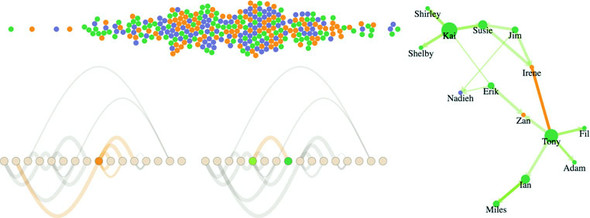
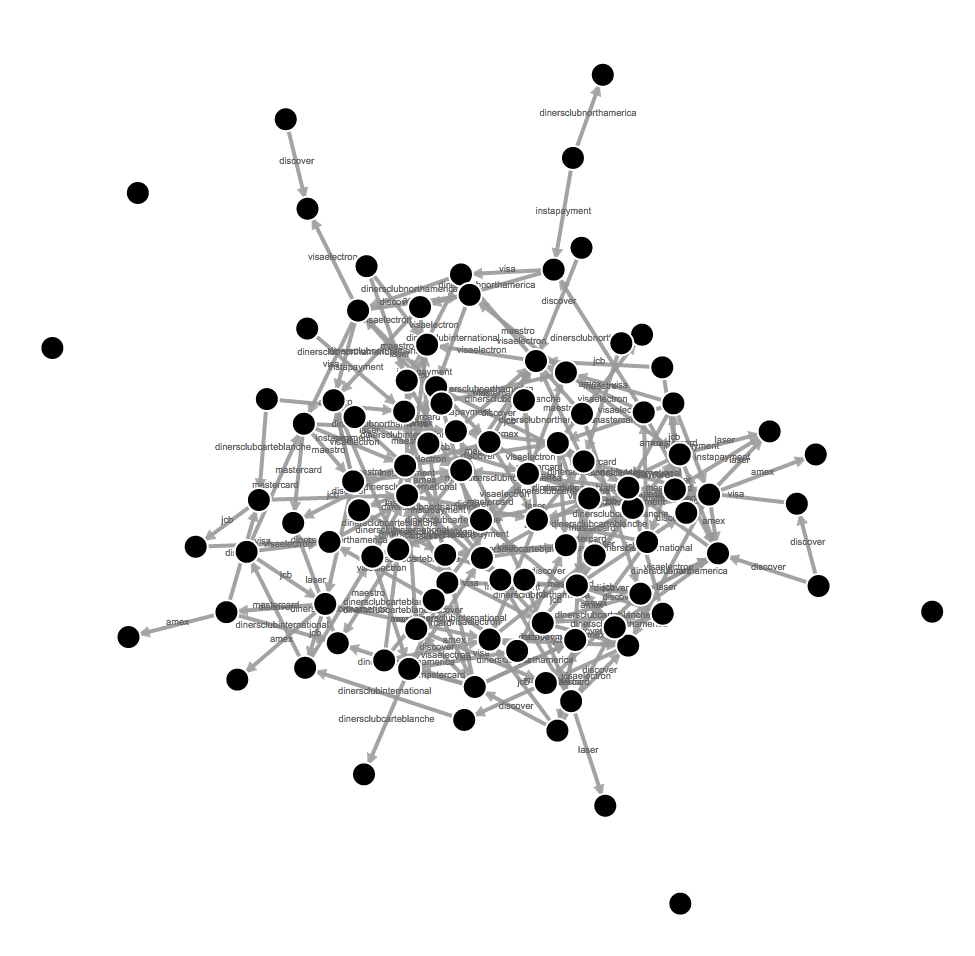
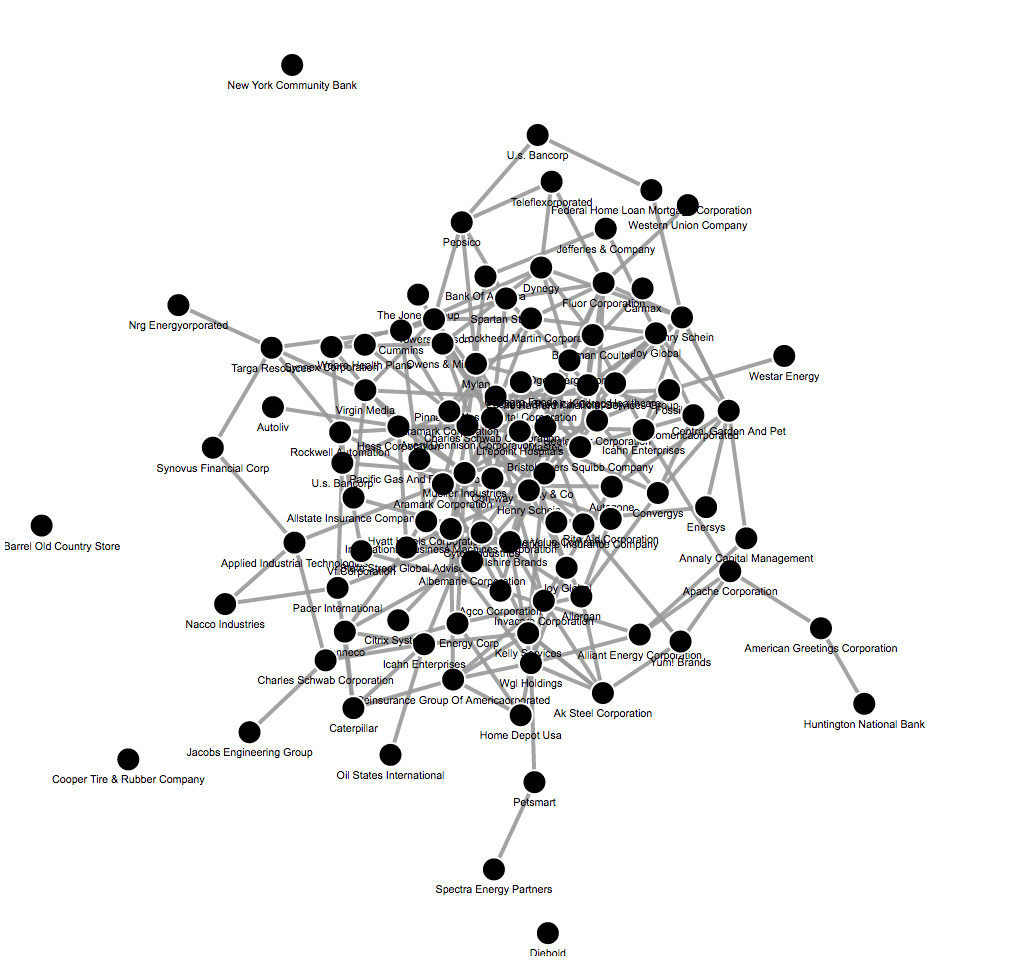
40 d3 force directed graph with labels
Building a force-directed network graph with D3.js - lvngd Dec 15, 2019 ... var label = svg.append("g") .attr("class", "labels") .selectAll("text") .data(graph.nodes) ... d3 force directed graph with labels - CodePen . 7. . 8. . 9. Типи та жанри мережевого контенту.
Form and Style for ASTM Standards - Technical Committees ... Preface. ASTM International (hereafter referred to as ASTM International or ASTM), founded in 1898, is a scientific and technical organization formed for “the development of standards on characteristics and performance of materials, products, systems, and services; and the promotion of related knowledge.”

D3 force directed graph with labels
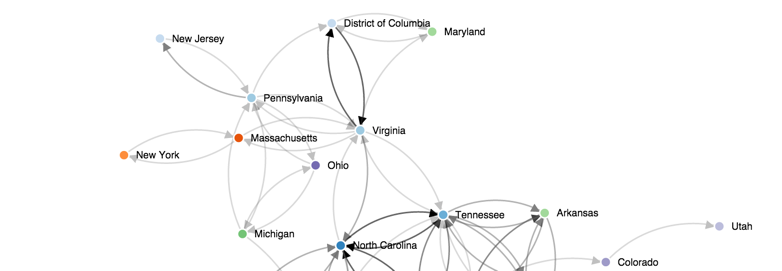
Force Layout - D3 wiki divergent forces · multiple foci · graph constructor · force-directed tree · force-directed symbols · force-directed images and labels · force-directed states ... D3.js v4 Force Directed Graph with Labels - gists · GitHub D3.js v4 Force Directed Graph with Labels. GitHub Gist: instantly share code, notes, and snippets. Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph.
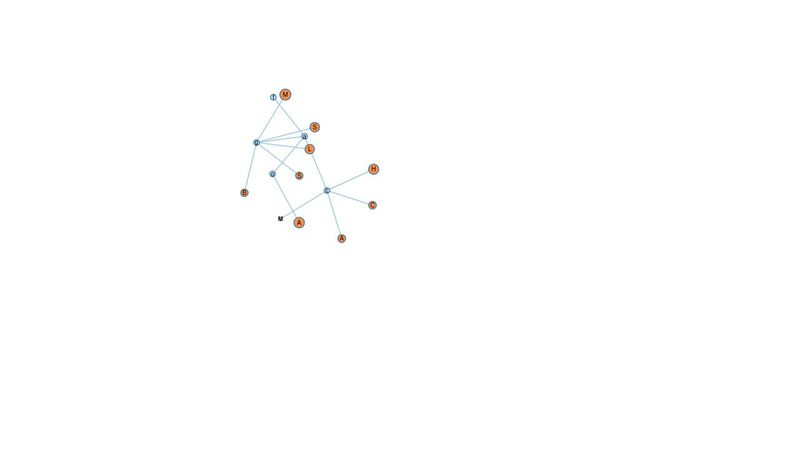
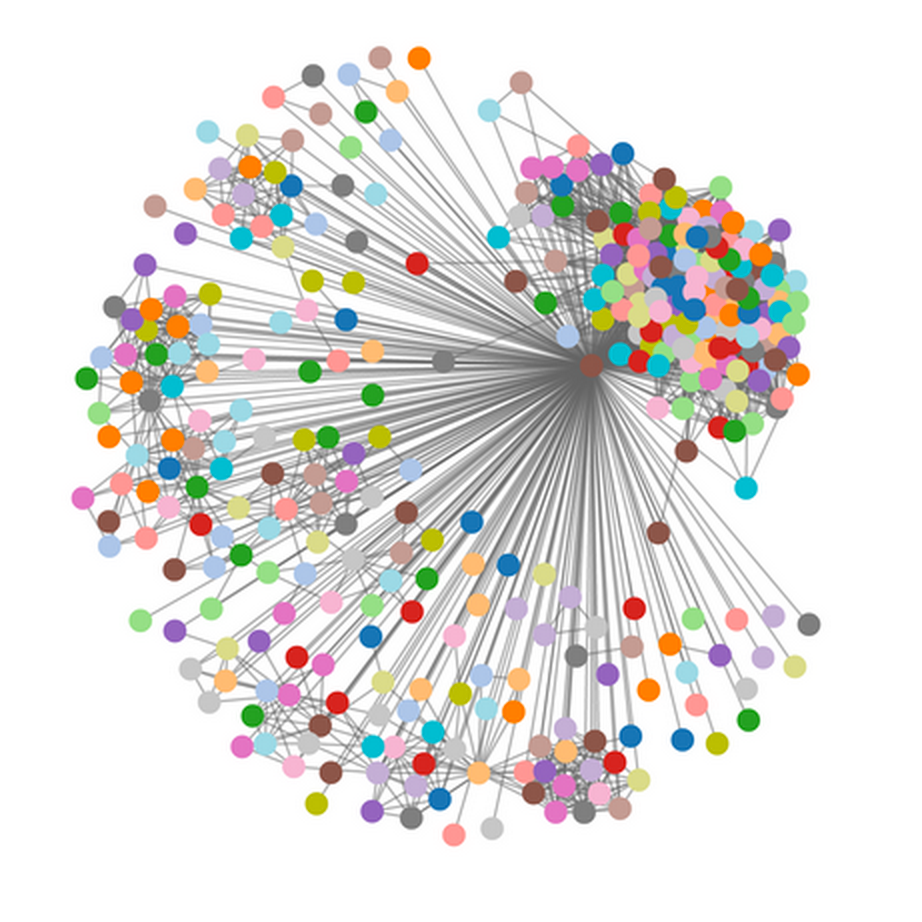
D3 force directed graph with labels. Force-Directed Graph with labels / Oleg Silkin / Observable Jan 9, 2021 ... This network of character co-occurence in Les Misérables is positioned by simulated forces using d3-force. See also a disconnected graph, and ... Graph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ... D3.js tutorial Part 6: Force Directed Graph With Text Labels (2019) Dec 1, 2019 ... D3.js resources: 》Observablehttps://observablehq.com/explore》Mike Bostock's blocks pagehttps://bl.ocks.org/mbostock. Inorganic Chemistry Housecroft - Academia.edu From very early times, alchemists gave names to substances, although these names gave little if any indication of the actual composition and or structure, which is the aim of a true nomenclature.
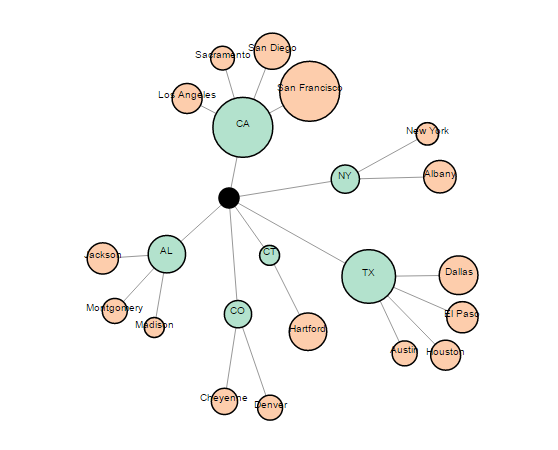
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. D3.js Tips and Tricks: Tree diagrams in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi . D3.js v4 Force Directed Graph with Labels - Popular Blocks Aug 9, 2022 ... A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names ... GitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
Force-Directed Graph with labels / Guillermo Garcia / Observable This network of character co-occurence in Les Misérables is positioned by simulated forces using d3-force. See also a disconnected graph, and compare to WebCoLa ... text doesn't append to node in force graph - Google Groups That said, having an issue appending a text label to a node in a force graph. The title/tooltip is working ... var force = d3.layout.force() .charge(-120) Labels / text on the nodes of a D3 force directed graph Jun 6, 2016 ... node").data(graph.nodes).enter().append("g") .attr ... Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph.
D3.js v4 Force Directed Graph with Labels - gists · GitHub D3.js v4 Force Directed Graph with Labels. GitHub Gist: instantly share code, notes, and snippets.
Force Layout - D3 wiki divergent forces · multiple foci · graph constructor · force-directed tree · force-directed symbols · force-directed images and labels · force-directed states ...





































Post a Comment for "40 d3 force directed graph with labels"