42 d3 bar chart labels
Accessibility in d3 Bar Charts | a11y with Lindsey Potential Solution #1. The first solution to make my bar chart accessible is adding a text element after I called the xAxis. The .tick class is what comes by default with d3-axis, and it attaches to the element that it comes with. I selected all the .tick elements and appended a formatted text element to it. Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll ('.val').remove () removes the text value we had added during the bar selection. Result: Animation with Bar Chart Previous Next
D3.js Tips and Tricks: Making a bar chart in d3.js D3noob 9 January 2015 at 11:09 You can change the position of the label by adding in a .attr ("x", "-10") line or something similar to the block that prints that label. Have a play with the values in the code to see what you can make it do. The x axis label block has both x and y movement you might also play with to see how it changes. Have fun.

D3 bar chart labels
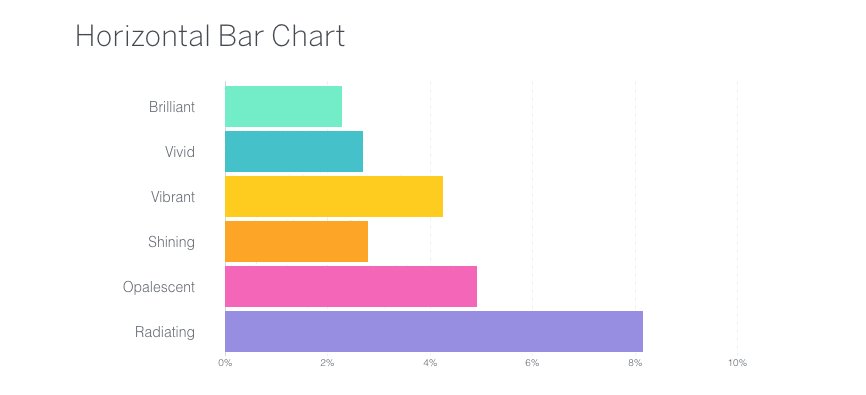
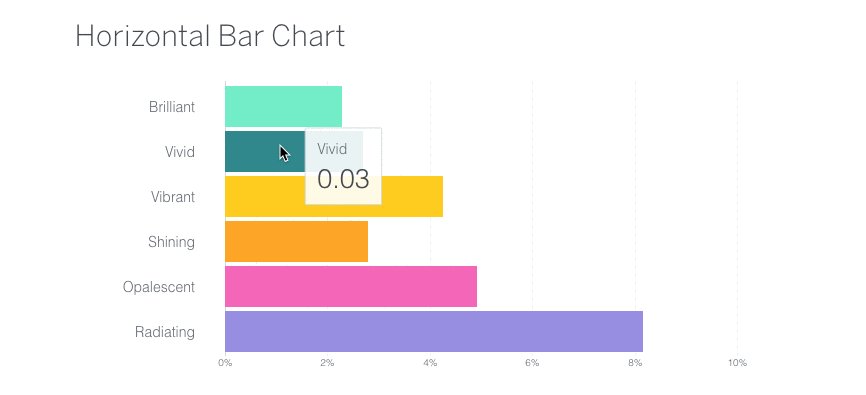
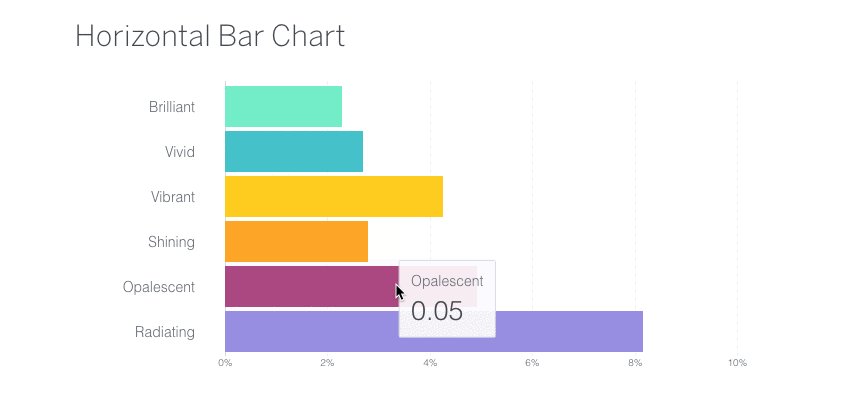
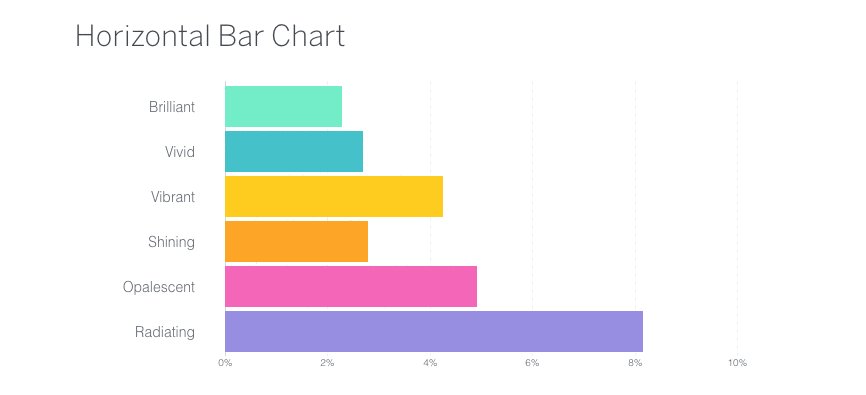
Create a Single Bar Chart - Meta-Chart Create a Single Bar Chart. Design Your charts; Data Enter your data; Labels Choose your data; Display Create your chart; × You are not logged in and are editing as a guest. If you want to be able to save and store your charts for future use and editing, you must first create a free account and login -- prior to working on your charts. Direction and background color Vertical Horizontal ... D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below Self-contained D3 Bar Chart Function - Travis Horn This makes the chart shorter or taller depending on the number of data points we're charting. The margins are important to make sure axis and data labels fit on the chart. The container is a D3 element selected based on the passed-in selector string. Next, we can use D3 to add an SVG element.
D3 bar chart labels. Making a bar chart — Scott Murray — alignedleft So the greater values of d (taller bars) will be more blue. Smaller values of d (shorter bars) will be less blue (closer to black). Labels Visuals are great, but sometimes you need to show the actual data values as text within the visualization. Here's where value labels come in, and they are very, very easy to generate with D3. D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere); Plotting a bar chart with D3 in React - Vijay Thirugnanam The article shows how to use D3 to create a bar chart for our React app. Bar chart consists not only the bars and labels but also the axis and the gridlines. We will explain how to make a professional looking bar chart step-by-step. ... .bar-label{ fill: #000; text-anchor: middle; font-size: 18px; } The text-anchor of middle suggests that we ... Aligning Labels to a Bar Chart with D3 - Cannot Solve I cannot figure out a solution to this task, the labels seem to not align even when I follow the outline in the task. I've added a text node, and appended x and y axis for the labels which need to sit above the bars. Please see instructions in link, however, nothing seems to make it look ok.
d3.js ~ A Bar Chart, Part 1 - GitHub Pages This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. HTML To get started with HTML, you'll first need a container for the chart: 1 var chart = d3.select("body") 2 .append("div") 3 .attr("class", "chart"); Bar charts in JavaScript - Plotly How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to … D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... 10.05.2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ... Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example.
Build a bar chart visual in Power BI - Power BI | Microsoft Docs 05.05.2022 · We want our bar chart to accept two types of variables: Categorical data that will be represented by the different bars on the chart; Numerical, or measured data, which is represented by the height of each bar; In Visual Studio Code, in the capabilities.json file, confirm that the following JSON fragment appears in the object labeled "dataRoles". Labels Stacked D3 Bar With Chart [3KI2NV] Search: D3 Stacked Bar Chart With Labels. What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308. D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
How to show percentage in Bar chart in Powerpoint - Profit claims 28.05.2022 · Value and Percentage in Same Column Chart Task. Suppose you are asked to show both frequency and percentage distribution in the same bar or column chart. Input Data Input values are stored in range B3:D7 as shown in the image below. Column B contains labels, Column C and D contain count and percentages. Input DataDownload the workbook
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
Wrapping and truncating chart labels in NVD3 horizontal bar charts axisSelector — a selector string that can be used by d3 to select the axis whose labels we're going to wrap. maxWidth — the maximum width of the box the text needs to fit into. This is probably equal to the left margin that you give the bar chart; maxHeight — the maximum height of the box the text needs to fit into. This is probably ...
Gallery · d3/d3 Wiki · GitHub Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Gallery · d3/d3 Wiki. Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Gallery · d3/d3 Wiki . Skip to content. Sign up Product Features Mobile Actions Codespaces Copilot Packages Security Code review Issues …
D3 Bar With Stacked Chart Labels D3 helps you bring data to life using HTML, SVG, and CSS Stacked Bar Chart with Legend, Text Labels and Tooltips - LICENSE attr (" width ", width A d3 selection that represents the container (s) where the chart (s) will be rendered One more code chunk is added for text labels One more code chunk is added for text labels.
d3.js - Add labels to bar chart D3 - Stack Overflow I'm trying to add labels to my bar chart, and I can't make it work. I read a lot about it and tried many things already, but no success. var margin = {top: 20, right: 20, bottom: 70, left: 40}, wi...
How to Show Data on Mouseover in d3.js | Tutorial by Chartio The critical additions are the var tooltip = ... block where we're creating our tooltip itself, which is just a div that is hidden by default and positioned "above" all the elements on the page (using a high z-index value).. Once that is created, we've then added onto the bar chart creation code of d3.js using a number of .on method calls, which accept the appropriate event and the ...
Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Let's move ahead with step 1. Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · Force Layout with Mouseover Labels; D3.js nested data; Merge Sort; Spinny Globe; Multi-Foci Force Layout; D3 Show Reel; DOM-to-Canvas using D3; Hierarchical Bar Chart; D3 Hello World; Pie Multiples; Pie Multiples with Nesting; Sunburst with Distortion; The Euro Debt Crisis; Point-Along-Path Interpolation; Case-Sensitivity and SVG-in-HTML; Poor ...
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
Mastering D3 Basics: Step-by-Step Bar Chart - Object Computing Of course all our data is randomly generated. Here are the steps to add an x axis: Add the following to bar-chart.css to position and rotate the x-axis labels: .x-axis > .tick > text { /* Translate and rotate labels so they fit below bars better. */ transform: translate (-8px, 15px) rotate ( -45deg); }
Struggling with bar chart labels on a D3 chart. to d3-js I'm working in an Ember application and adapting an existing bar chart module. I am trying to add text labels to each bar but I am running into two issues that I cannot resolve: 1. When...
How to rotate the text labels for the x Axis of a d3.js graph So in effect the following 4 'actions' taken are applied to the text labels. The . style("text-anchor", "end") line ensures that the text label has the end of the label 'attached to the axis tick. This has the effect of making sure that the text rotates about the end of the date.
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to …
D3 Grouped Bar Chart - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Raymond DiLorenzo's Block d3ef804fca7ed0ddaf67a0fb74f76682














Post a Comment for "42 d3 bar chart labels"